네이버모바일에서 pc로 가지는경우
네이버모바일에서 pc로 가지는경우

네이버모바일에서 pc로 가지는경우
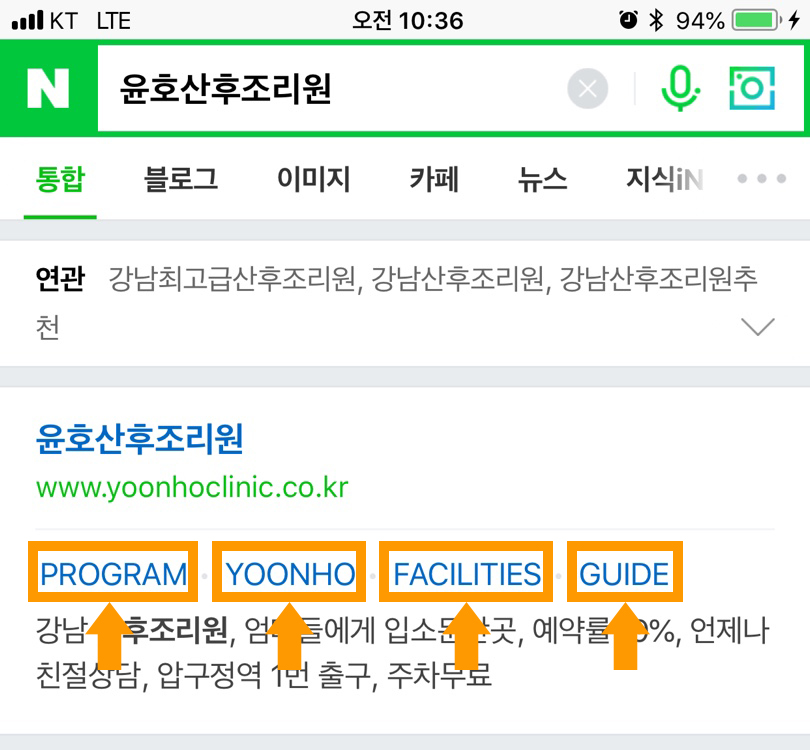
네이버모바일에서 pc로 가지는경우 모바일 버전에서 상자안에 있는 메뉴를 클릭했을 때, 모바일 페이지가 아닌 pc 페이지로 넘어가는 경우가 있습니다.
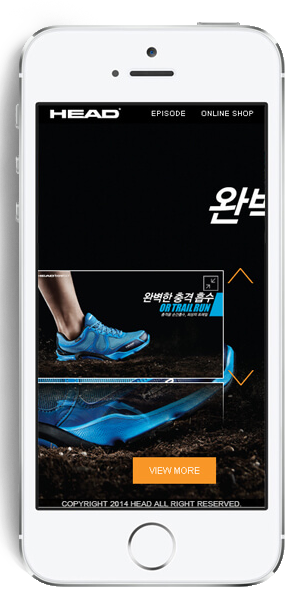
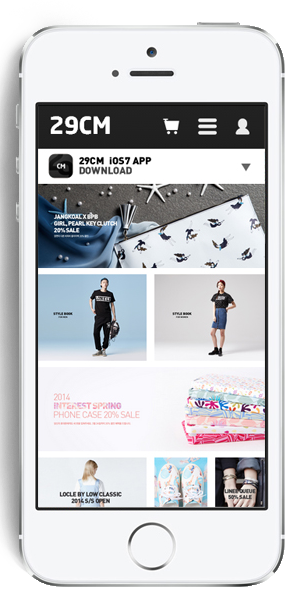
예를 들어 여기 상자 안의 [YOONHO] 페이지를 클릭해볼까요?

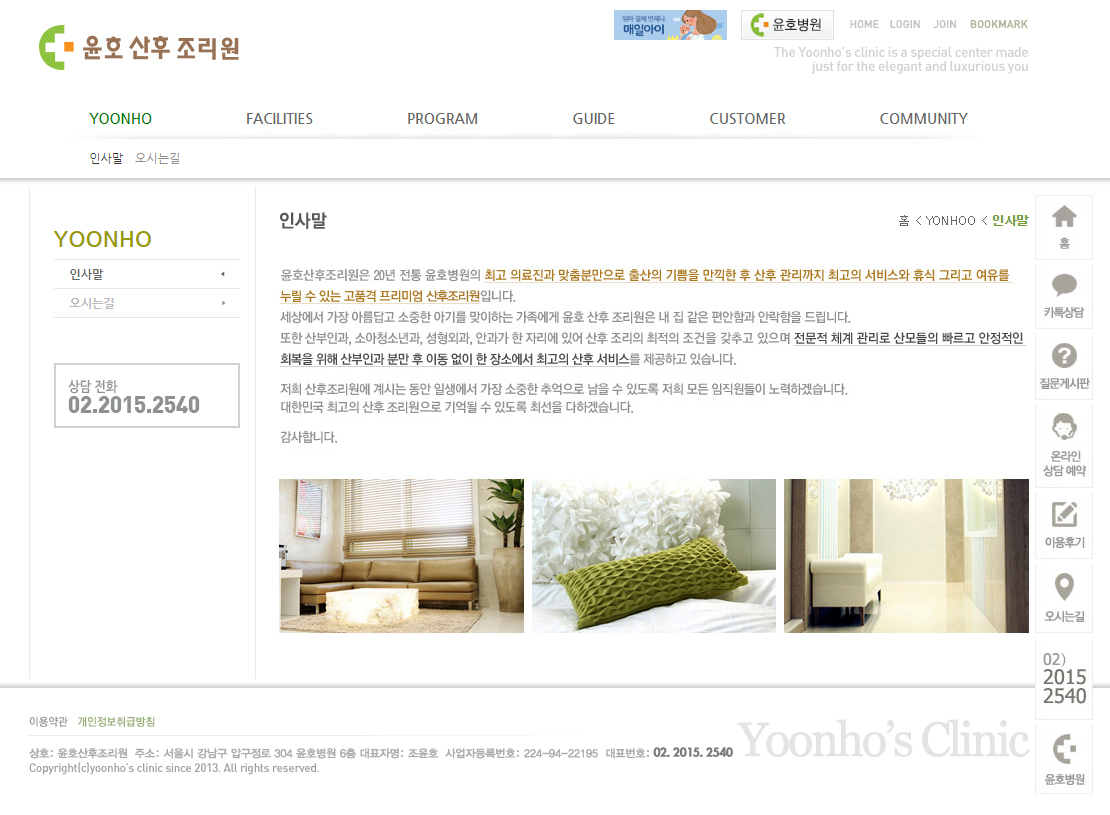
이렇게 pc페이지로 뜨네요..
다시 모바일 페이지로 뜨게 하기 위해서는
/www/pages/sub1-1.php ~ /www/pages/sub4-4.php 페이지 10번째 줄 아래부분
( ) 까지 자바스크립트 추가
) 까지 자바스크립트 추가
document.location='/m/sub01.html'; 부분을 해당 페이지로 경로 이동시킴
/www/bbs/board.php 10~18번째 줄 부분 추가
모바일로 접속시 $bo_table 이 notice 인경우와 gallery 인 경우 다른 게시판으로 이동시킴
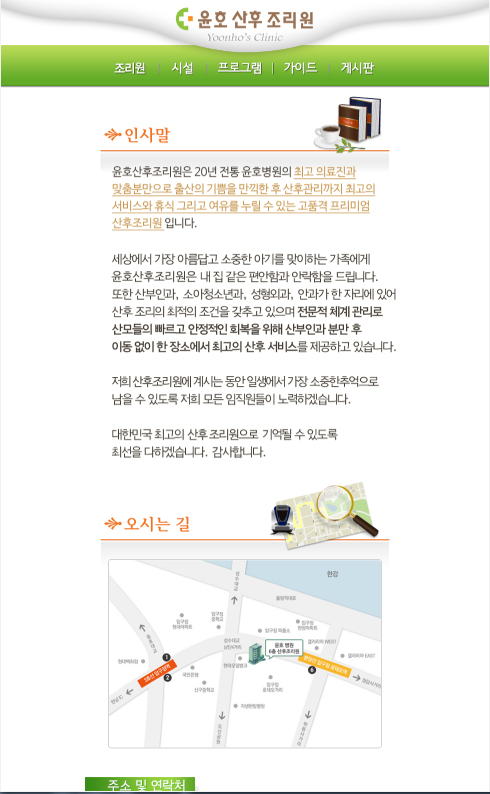
그러면 아래 그림처럼 모바일 페이지가 뜨게 됩니다

네이버모바일에서 pc로 가지는경우 이렇듯 소스를 직접 수정해줘야하며 네이버하고는 아무런 관련이 없습니다.