웹디자인 잘하는 방법 #1 – 리리코스
웹디자인 잘하는 방법 #1 – 리리코스
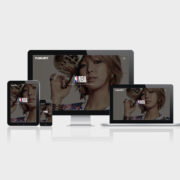
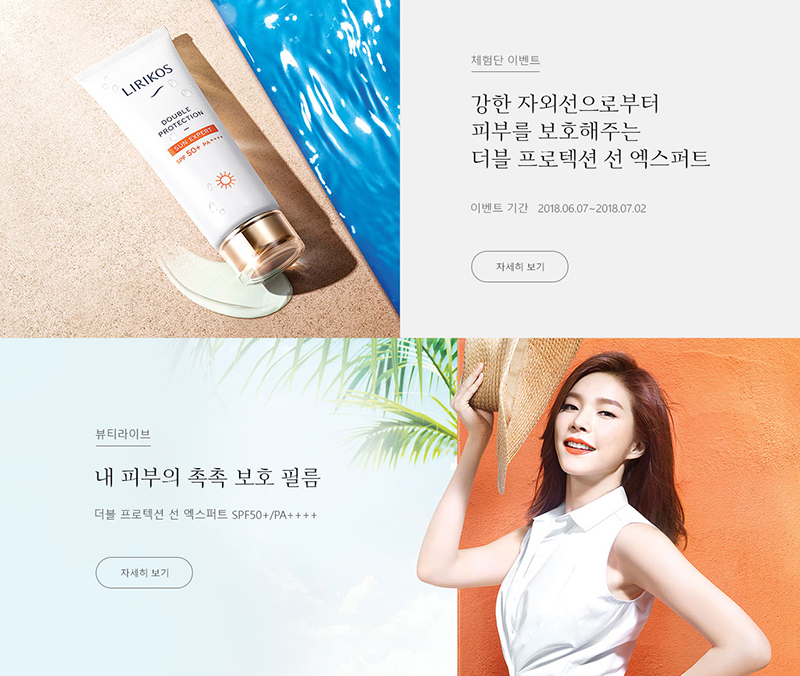
다른 에이전시에서 제작한 "리리코스" 홈페이지를 똑같이 만들어봅시다.
홈페이지를 똑같이 만들어 봄으로써 그 홈페이지를 제작한 사람들(프로들)의 실력을 고스란히 자신의 것으로 만들 수 있게 됩니다.
이는 홈페이지제작을 배우기 위한 학생 혹은 신입 디자이너한테 피가 되고 살이 되는 유익한 도움이 됩니다.
홈페이지 디자인을 잘 하고싶은 분이 이 포스트를 보고 도움이 되었으면 합니다.
1. 홈페이지를 만들기 전 준비과정
– 내가 어떤 사이트를 만들고, 어떤 컨셉인지를 확실히 알아야 합니다. 사용자의 마음을 헤아리기 위함입니다.
기본) 글자를 알아봅시다.
– 홈페이지는 사용자들에게 정보를 전달하기 위함입니다. 그마만큼 읽기가 좋은 글인가 아닌가가 매우 중요한 요소이지요.
홈페이지 텍스트에 사용되는 글꼴, 글자 크기, 글자 자간 등을 알아보는 것이 매우 중요합니다.
글자의 간격에 대한 내용은
http://www.mainart.net/%EA%B8%80%EC%9E%90%EC%9D%98-%EC%9E%90%ED%8F%89/
여기를 참조하시면 됩니다!
다음은 그리드를 딸 사이트의 글꼴을 알아보는 방법입니다.
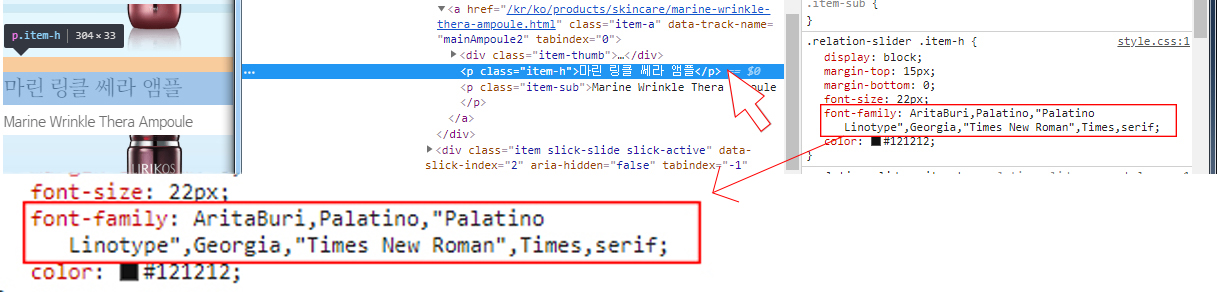
먼저 그리드를 만들 사이트의 글자 위에 마우스의 우측 키를 누른다음 검사를 클릭합니다.

그런 다음, 가운데 보이는 창 위에 마우스를 올리면 오른편에 저렇게 font-family가 뜨게 됩니다. font-family에 써있는 폰트들이 바로 이 사이트에 쓰인 글꼴이죠.
이 사이트에서는 여러 폰트가 쓰여서 그런지 많이 적혀있네요. 보통 저렇게 많을 땐 하나씩 비교해 본 후 가장 예쁜 폰트를 사용합니다.

자 이제 글자의 자평, 글꼴 알아보는 방법에 대해 알아보았으니 타이포그리드에 대해 알아봅시다.
기본2) 타이포 그리드란?
– 방금 말한 글자의 자간, 장평, 행간을 이용하여 홈페이지에 삽입하는 글자 배열을 말합니다.
처음에는 사이트의 글자 장평, 크기, 글꼴 등을 전부 분석하여 똑같이 따라해봅시다.

똑같이 따라한 후에는 타이포 완성을 위해서 원본 이미지를 전혀 보지 않고 오직 텍스트만 따와서 글자를 넣는 연습을 해봅시다.

이렇게 말이죠. 저도 많이 부족해서 그런지 앞에 쓰인 글모양보다는 가독성이 많이 떨어지네요.
그렇게 하면 이 사이트의 타이포를 전부 흡수하실 수 있게 됩니다.
1) 키워드 리서치
– 먼저, 내가 제작한 사이트의 소비자가 검색을 어떻게 할 것인가를 생각하고, 키워드 정보 등 가능한 100개 이상의 레퍼런스 수집합니다. tip> ex) 00자동차 가격, 00자동차 성능, 00자동차 기능 등
2) 이미지맵
-상업용/비상업용 등 구분하지 않고 내가 만들 홈페이지에 쓸 이미지를 가능한 많이 찾습니다. tip> 상업용과 비상업용 파일을 분리하면 나중에 상업용 사이트를 만들기 편합니다.
3) 벤치마킹사이트
– 벤치마킹할 사이트의 기준은 우선, 가독성 좋고 깔끔한 사이트가 좋습니다. 비쥬얼 및 효과도 중요하지만, 그보다 처음 사이트에 접근한 소비자가 한 눈에 이해하고 보기 쉬운 사이트가 가장 중요합니다.
– 가이드(그리드)를 만듭니다.
– 카피를 준비합니다.
– 모아 두었던 이미지를 대입합니다.
– 완성
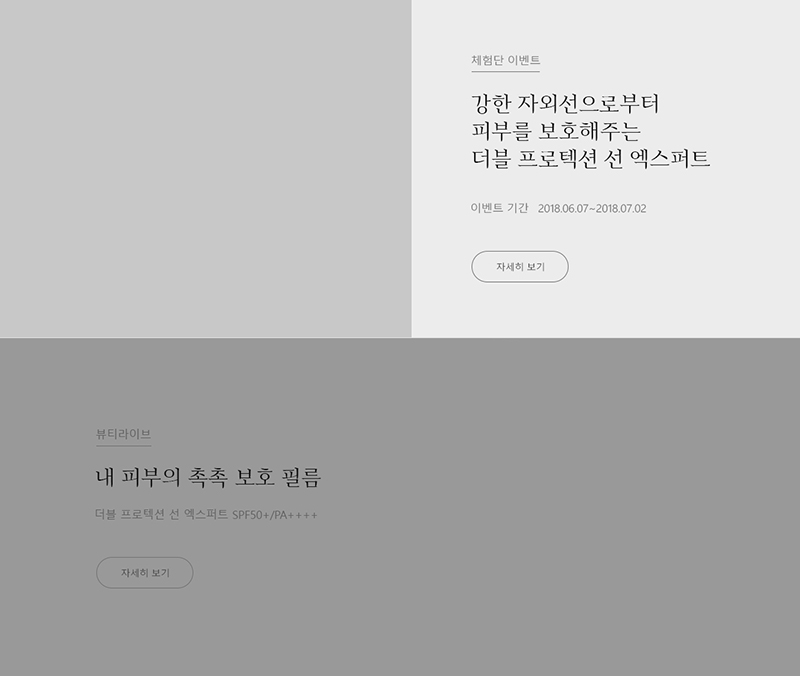
2. 홈페이지 가이드라인
: 보통 디자인부터 바로 들어가시는데 그 전에 디자인 구조,위치,크기부터 먼저 잡는게 좋습니다. 구조를 잡고나서 디자인 작업을 들어가면 되겠습니다.

<< 홈페이지 가이드라인 잡기 tip – photoshop >>
– 전체적인 가이드 톤은 회색으로 잡는 게 좋습니다.
– 글씨( slide, banner, img 등 )의 크기는 작고 얇은 흰색 혹은 눈에 튀지 않는 색으로 설정합니다.
– 레이어를 순차적으로 정리 한 후(header, main, content, footer 등) 차례대로 원뎁스, 투뎁스, 쓰리뎁스를 정의해 줍니다.
1뎁스(depth)(:) (부모 개념)
2뎁스(depth)(::) (자식 개념)
3뎁스(depth)(:::) (자식의 자식 개념)
뎁스 예시

– 메뉴 부분은 다 같이 그룹핑해서 게 작업하는 게 편리합니다. ex) 회사소개 제품소개 ~~ > 하나의 텍스트 레이어로
– 보통 메인 디자인은 최소 3일에서 많게는 5일까지 걸립니다. 급하게 빨리 하시려는 것 보다는 시간을 여유있게 두고 퀄리티가 나오는 편이 더 좋습니다.
– 가이드라인은 최대한 줄입니다.
– 이미지는 절대 쓰지 않고 칸으로 씁니다.
후에 이렇게 이미지를 넣으시면 됩니다.

완성!